작성 일시 : 2021년 11월 28일
작성 툴 : VSCode
- 게시판 sidebar에 메뉴(햄버거?) 만들기
- 글 상세 조회에 댓글도 같이 보이게 하기
- 글 제목 옆에 댓글 수 표시
- 댓글 수정 삭제
- 글쓰기 사진 첨부 기능 추가

게시판 목록 UI

게시판 글 상세 조회 UI
(본인 글일 경우 수정 버튼 활성화)

게시판 글 작성 UI

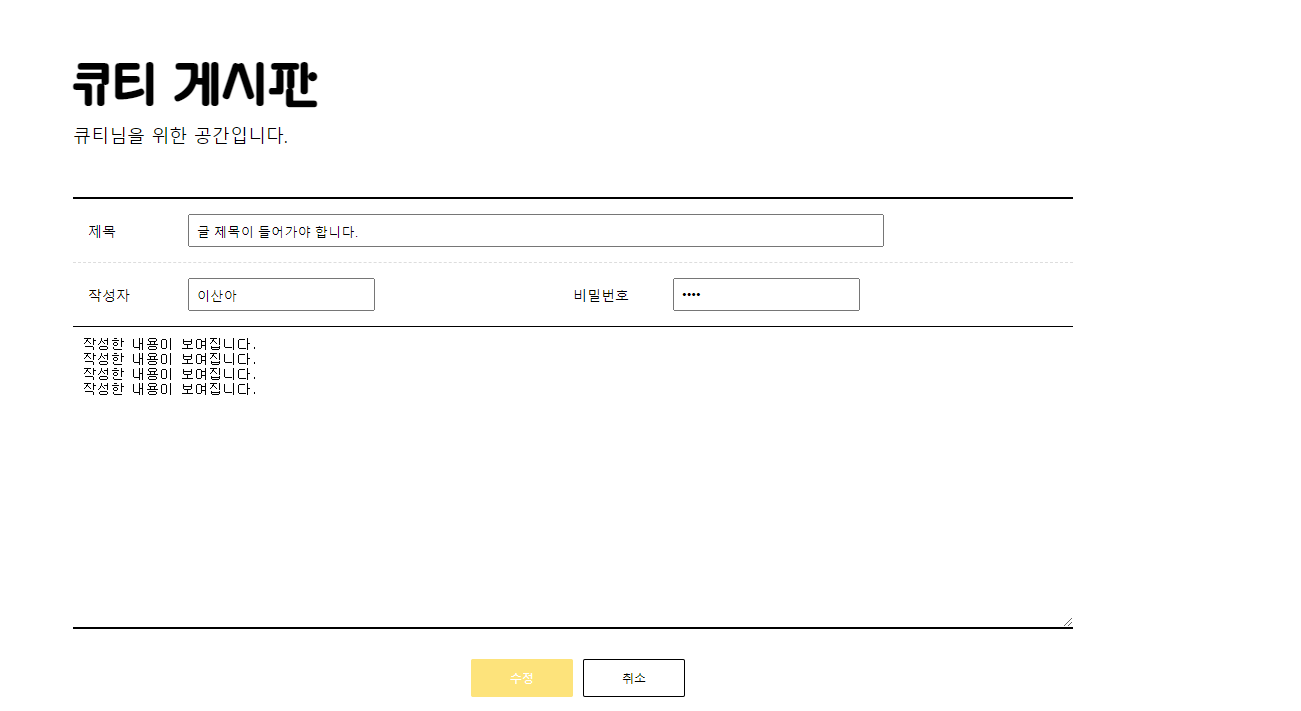
게시글 수정 UI
작성자 본인 이름과 작성한 글의 제목, 내용이 보여짐.
▼ 게시판 목록 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link rel="stylesheet" href="./css/listcss.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet">
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<h1><b>큐티 게시판</b></h1>
<p>큐티님을 위한 공간입니다.</p>
</div>
<div class="board_list_wrap">
<div class="board_list">
<div class="top">
<div class="no">글번호</div>
<div class="category">카테고리</div>
<div class="title">제목</div>
<div class="writer">작성자</div>
<div class="date">작성일</div>
<div class="count">조회수</div>
</div>
<div>
<div class="no">5</div>
<div class="category">공지사항</div>
<div class="title"><a href="view.html">운영진 공지사항입니다</a></div>
<div class="writer">관리자</div>
<div class="date">2021-11-28</div>
<div class="count">10</div>
</div>
<div>
<div class="no">4</div>
<div class="category">자유게시판</div>
<div class="title"><a href="view.html">벌써 겨울이네요</a></div>
<div class="writer">김겨울</div>
<div class="date">2021-11-27</div>
<div class="count">100</div>
</div>
<div>
<div class="no">3</div>
<div class="category">자유게시판</div>
<div class="title"><a href="view.html">코로나 조심하세요!</a></div>
<div class="writer">이가을</div>
<div class="date">2021-11-26</div>
<div class="count">150</div>
</div>
<div>
<div class="no">2</div>
<div class="category">자유게시판</div>
<div class="title"><a href="view.html">큐티 마켓 너무 좋아요!</a></div>
<div class="writer">최여름</div>
<div class="date">2021-11-25</div>
<div class="count">1000</div>
</div>
<div>
<div class="no">1</div>
<div class="category">자유게시판</div>
<div class="title"><a href="view.html">벌써 겨울이네요</a></div>
<div class="writer">유봄</div>
<div class="date">2021-11-24</div>
<div class="count">120</div>
</div>
</div>
<div class="board_page">
<a href="" class="btn first"><<</a>
<a href="" class="btn prev"><</a>
<a href="" class="num on">1</a>
<a href="" class="num">2</a>
<a href="" class="num">3</a>
<a href="" class="num">4</a>
<a href="" class="num">5</a>
<a href="" class="btn next">></a>
<a href="" class="btn last">>></a>
</div>
<div class="btn_wrap">
<a href="write.html" class="on">글쓰기</a>
<!-- <a href="">수정</a> -->
</div>
</div>
</div>
</body>
</html>
▼ 게시판 글 상세조회 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link rel="stylesheet" href="./css/listcss.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet">
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<h1><b>큐티 게시판</b></h1>
<p>큐티님을 위한 공간입니다.</p>
</div>
<div class="board_view_wrap">
<div class="board_view">
<div class="title">
제목을 작성해주세요.
</div>
<div class="info">
<dl>
<dt>번호</dt>
<dd>1</dd>
</dl>
<dl>
<dt>글쓴이</dt>
<dd>이산아</dd>
</dl>
<dl>
<dt>작성일</dt>
<dd>2021.11.28</dd>
</dl>
<dl>
<dt>조회수</dt>
<dd>100</dd>
</dl>
</div>
<div class="content">
글 내용을 작성해주세요. <br>
글 내용을 작성해주세요. <br>
글 내용을 작성해주세요. <br>
글 내용을 작성해주세요. <br>
글 내용을 작성해주세요.
</div>
</div>
<div class="btn_wrap">
<a href="list.html" class="on">목록</a>
<a href="edit.html">수정</a>
</div>
</div>
</div>
</body>
</html>
▼ 게시판 글 작성 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link rel="stylesheet" href="./css/listcss.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet">
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<h1><b>큐티 게시판</b></h1>
<p>큐티님을 위한 공간입니다.</p>
</div>
<div class="board_write_wrap">
<div class="board_write">
<div class="title">
<dl>
<dt>제목</dt>
<dd><input type="text" placeholder="제목 입력" required></dd>
</dl>
</div>
<div class="info">
<dl>
<dt>작성자</dt>
<dd><input type="text" placeholder="작성자 입력" required></dd>
</dl>
<dl>
<dt>비밀번호</dt>
<dd><input type="password" placeholder="비밀번호 입력" required></dd>
</dl>
</div>
<div class="content">
<textarea placeholder="내용을 입력해주세요."></textarea>
</div>
</div>
<div class="btn_wrap">
<a href="view.html" class="on">글쓰기</a>
<a href="list.html">취소</a>
</div>
</div>
</div>
</body>
</html>
▼ 게시판 글 수정 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link rel="stylesheet" href="./css/listcss.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet">
</head>
<body>
<div class="board_wrap">
<div class="board_title">
<h1><b>큐티 게시판</b></h1>
<p>큐티님을 위한 공간입니다.</p>
</div>
<div class="board_write_wrap">
<div class="board_write">
<div class="title">
<dl>
<dt>제목</dt>
<dd><input type="text" placeholder="제목 입력" value="글 제목이 들어가야 합니다." required></dd>
</dl>
</div>
<div class="info">
<dl>
<dt>작성자</dt>
<dd><input type="text" placeholder="작성자 입력" value="이산아" required></dd>
</dl>
<dl>
<dt>비밀번호</dt>
<dd><input type="password" placeholder="비밀번호 입력" value="1234" required></dd>
</dl>
</div>
<div class="content">
<textarea placeholder="내용을 입력해주세요.">
작성한 내용이 보여집니다.
작성한 내용이 보여집니다.
작성한 내용이 보여집니다.
작성한 내용이 보여집니다.
</textarea>
</div>
</div>
<div class="btn_wrap">
<a href="view.html" class="on">수정</a>
<a href="view.html">취소</a>
</div>
</div>
</div>
</body>
</html>'Project > Semi-Project' 카테고리의 다른 글
| [QT Market] 게시판 분담 완료 (0) | 2021.12.16 |
|---|---|
| [QT Market] 프로젝트 생성 / 로그인 & 회원가입 기능 구현 / DB 수정 (0) | 2021.12.09 |
| [QT Market] 게시판 - ERD 관계도, 유스케이스 다이어그램 & 피드백 (0) | 2021.12.08 |
| [QT Market] 게시판 - DB 설계 ~5차 (0) | 2021.12.05 |
| [QT Market] 게시판 - UI 설계 1차 (0) | 2021.12.05 |



