
DOM(Document Object Model)
HTML에 있는 태그를 객체화하여 자바스크립트에서 다룰 수 있게 한 것이다.
모든 노드(element) 객체에 접근할 수 있는 요소와 메소드를 제공한다.
기능 추가, 스타일 변경이 가능하다.
노드
HTML에 있는 태그를 구조화(트리) 하였을 때 각각의 태그를 노드라고 일컫는다.
요소 노드와 텍스트 노드
- 요소 노드(Element Node) : 태그 그 자체를 의미한다.
- 텍스트 노드(Text Node) : 태그에 기록되어 있는 문자이다.
** 텍스트 노드를 가지지 않는 요소 노드들과(ex. img), 가지는 노드가 있다. (h, p 등)
텍스트 노드가 있는 문서 객체를 작성
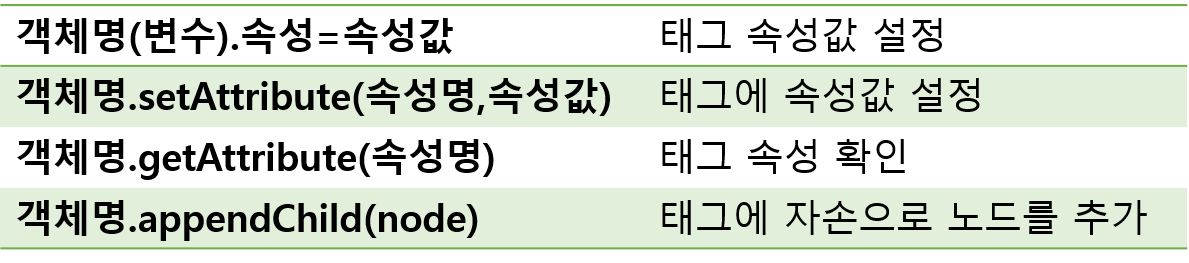
요소 노드와 텍스트 노드를 생성하고 이를 body 노드의 자식으로 포함이 가능하다.
| 요소노드 생성 → 텍스트 노드 생성 → 요소 노드에 텍스트 노드 추가 → body 객체에 요소 노드 추가 |

텍스트 노드가 없는 문서 객체를 작성
요소 노드를 생성하고 속성을 설정한 후 이를 body 노드의 자식으로 포함이 가능하다.
| 요소노드 생성 → 생성된 노드 속성 설정 → body 객체에 요소 노드 추가 |

문서 스타일 수정
style 객체를 이용하여 문서의 스타일 변경
객체명.style.속성명=속성값;
** 자바스크립트에서는 식별자에 '-'를 쓰지 못하기 때문에 속석명이 css에서 쓰던 것과 다르게 카멜표기법으로 한다.
문서 객체 제거
페이지 내 작성된 문서의 객체(태그)를 제거하는 것

'Programming > JavaScript' 카테고리의 다른 글
| DAY 88. JavaScript - 객체, 내장 객체 (0) | 2021.11.14 |
|---|---|
| DAY 87. JavaScript - 함수 (0) | 2021.11.13 |
| DAY 86. JavaScript - 배열 (0) | 2021.11.12 |
| DAY 85. JavaScript - 기본 개념, 변수, 자료형, 연산자 (0) | 2021.11.11 |



